In This Section:
- WordPress Widgets, Sidebars and Footers
- Removing Comments from Pages
- Add Subpages in WordPress
- Adding Text Links
- Adding Subpages to Your WordPress Menu
An Introduction to WordPress Widgets
A widget adds content, features, or functionality to your sidebars and footers. Examples of widgets are a search box, a list of categories from your blog, a list of recent blog posts, or even something like an email signup or simple form.
Sidebars are the areas to the left or right of your primary content. Sidebars are the areas of the site where the widgets live.
WordPress is designed so that you can have a sidebar on either side (left or right) or one on each (sidebar/content/sidebar). You could also have a full-width page with no sidebar.
Here’s a visual representation. Your options will be dependent upon the theme you’re using.

The footer of your website functions like the sidebars in that you can put widgets in the footer as well. Your footer options will also be determined by the theme you use.
On our current site, we have several widgets in the footer, but none in the sidebar.

 Let’s see what this looks like in the dashboard. Go to Dashboard > Appearance > Widgets
Let’s see what this looks like in the dashboard. Go to Dashboard > Appearance > Widgets
The widgets we have available are in the main content area of the admin page. The widgets that are being used are in the right column in the box titled Main Widget Area.
 For this particular theme, the Main Widget Area is the footer, which is noted in the box at the top. The Secondary Widget Area is what controls the sidebar for this theme.
For this particular theme, the Main Widget Area is the footer, which is noted in the box at the top. The Secondary Widget Area is what controls the sidebar for this theme.
If we click on the the title of that box “Secondary Widget Area”, we’ll get a drop down that tells us that widgets here will “appear on posts and pages in the sidebar”. There are currently no widgets in this area.

Let’s move some widgets from the footer to the sidebar. You can move widgets similar to the way we moved items in the Menus section by clicking and dragging.
I’m going to move the Search widget and the Recent Posts widget from the Main Widget Area to the Secondary Widget Area.

When moving things around in the Widget dashboard, there are no Save buttons, so we don’t need to click anything to make this update live. It already is.
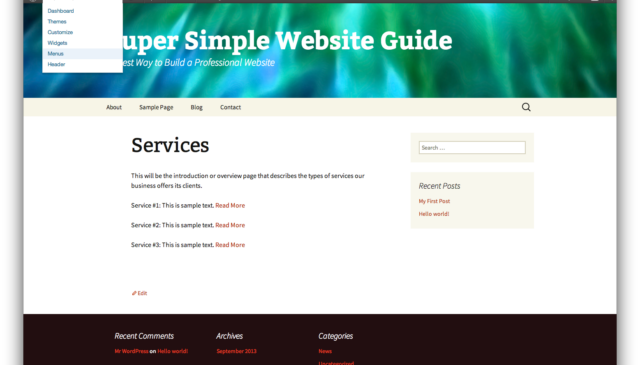
Now when we look at the post, we’ll see the content has been moved over to the right a bit, and the Search and Recent Posts widgets are displayed in the right column.

If you scroll down, you can also see that those two have been removed from the footer, reducing the size of the footer, which looks better.

Some themes allow you to have different sidebars for Pages and Posts. For example, you may want to have a Blog Archive widget in the sidebar of your blog posts, but not on your website’s pages.
For this theme, we only have one sidebar. (NOTE: We’ll be changing themes later in this guide) So let’s take a look at a Page.

Having a Search box and Recent Posts on the About page isn’t bad. However, notice that underneath the post, we have an option to Leave a Reply.
That’s fine on a blog post, but we don’t want that on our pages as it makes our website seem more like a blog than a professional website.
Removing the Comment Box From Pages
To get rid of that, we’ll need to edit this page. A shortcut to editing this page is to click the “Edit” link at the bottom of the page content. Otherwise, go to Dashboard > Pages > All Pages > About

Well, looking at the About page in the dashboard currently doesn’t show anywhere to edit the comments. We have to chose to display that section of the dashboard.
At the top right of the page there is a Screen Options tab.

Click that to reveal some additional admin options.

Go ahead and click the radio button beside all but the Custom Fields. It won’t hurt anything to show custom fields, but we don’t have any and wont’ be using those in this tutorial.

Now, below the content editor box, you’ll see a box for each of these elements.

Since our objective right now is to remove the ability for someone to comment on our About page, deselect the radio button beside Allow comments.

Click your blue Update button in the Publish box in the upper right corner, then click “View page” after the page is updated. The comment box is gone.
How to Add Subpages in WordPress
Whether you want to add several pages about your services, your firm, or anything else, you will need to know how to add subpages in WordPress, under a main navigation item.
For our demo, we’ll create a Services section. To start, go to Dashboard > Pages > Add New
Title this page Services and add content similar to what is shown below so you’ll be able to link these to subpages. I’m using Service #1, Service #2, and Service #3.

In the Discussion box, click the radio button beside Allow comments to remove the Comment box from this page.
Click the blue Publish button.
Now we’re going to create three more new pages, one for each service, and add these subpages to our Menu.
Click Add New under Pages and title this new page Service #1, add a sentence or two, and deselect Allow comments in the Discussion box.

Click Publish and then click Add New again. Repeat the above for Service #2.

Be sure to Publish this page and then repeat the above steps to create a new page for Service #3.

Now we want to tell WordPress that these three pages are subpages of the main Services page.
Go to Pages > All Pages and then click the radio button beside the three Service pages we just created.

In this list view, we can edit all three at once to save time. NOTE: the same edit could be done on an individual page under the Page Attributes box in the right column of the dashboard.
Once all three pages are selected, click the Bulk Actions drop down above the list of pages. Select Edit from the drop down.

Then click the Apply button beside the Edit drop down. You’ll see a new drop down window with Bulk Edit options.

We want to set the Parent page for each of these to be the main Services page. Yes, that will make these pages children, and we do use that terminology.
Click the drop down beside Parent and select Services from the list of pages.

Click the blue Update button in the bottom right corner of the Bulk Edit box.
The three numbered service pages will now be listed under the Services page. They will also have a hyphen to the left of each indicating that they are children, or subpages.
Adding Text Links
Now that we have three service pages to link to, let’s go back to our Services page and add text links to each page in our list. This tutorial will teach you how to add links to any content in WordPress.
Go to Pages > All Pages > Services, and then highlight the Read More text beside sample text for Service #1.
 Once you’ve highlighted the appropriate text, click the chain link icon in the row of icons at the top of the text editor window.
Once you’ve highlighted the appropriate text, click the chain link icon in the row of icons at the top of the text editor window.
 You’ll get a pop up window asking you to enter the destination URL.
You’ll get a pop up window asking you to enter the destination URL.

You can type the link in the URL text box, and you will need to do this in the future if you’re going to link outside of your site, but we’re going to link to an existing page on our site.
Click on the text that reads “Or link to existing content”. That will give you a drop down list of existing pages on your site.

Since our text link is telling us to Read More about Service #1, we want to link this to the Service #1 page.
Click on the Service #1 page in the drop down menu and then click the blue Add Link button in the bottom right corner of the pop up window.

The pop up window will go away and you should now see your Read More text is highlighted, indicating that it is now a link.
Click the blue Update button in the Publish box on the right column of your dashboard to save this change.
As always, once you get the yellow-highlighted confirmation that the page has been saved, click the View page link to see the change live.

Now, click on the Read More link you created and you’ll head right over to the Service #1 page.

Go back to edit the Services page (Dashboard > Pages > All Pages > Services). Follow the above steps to link the Read More text for Service #2 and Service #3.

Again, as a reminder, once you’re done, click the blue Update button on the right to save your changes.
Let’s view the Services page again. Each of your Read More text items should be links and clicking on them should take you to the appropriate page.
Add Subpages to the WordPress Website Menu
The last step in adding subpages to your WordPress site is to add them to the menu so they show up as drop down items. Not everyone will want to do this, but I want to make sure you know how.
We want to head over to the Menus section of the dashboard. Using our shortcut drop down is probably the fastest.

Looking at the Menus page in the admin, we see our initial four pages in our Menu.

We can add all four new pages at once by selecting them in the Pages box on the right.

After you’ve clicked all four radio buttons, click the Add to Menu button at the bottom of the Pages box. They should all be added, in order, to the bottom of the existing menu.

If we left it like this, all eight pages would be in our main menu on our website. In order to add the Service #1-3 pages as a drop down underneath the Services page, we’re going to click and drag them out to the right just a little. Let’s go ahead and reorder them at the same time.
Note: When you click and begin dragging a menu item to the right, you’ll see a dotted outline appear showing you the general area where you need to drop it.
I’m going to click and drag Service #1 up and to the right, underneath Services. It will then get the added label of “sub item” automatically.

Move Service #2 up beneath Service #1, and then repeat to move Service #3 to the right so that it lines up with the other two.

The numbered service pages are now sub items of the Services page. I recommend moving the whole services section up, so that it comes before the blog in our menu.
Since the numbered service pages are sub items, they will move with the Services page. So all we need to do to move all four, is to click and drag just the Services page up above the Blog page.

Once that’s done, click the blue Save Menu button in the bottom right of your screen. Make sure you get the confirmation that your menu has been saved highlighted in yellow at the top of the page.

Let’s visit our site and take a look at the Services section in the menu.

Not only do we have a Services menu item, but when you hover over it, you get each of the subpages below it.
Hover over one of the subpages in the menu and click to visit that page.

And that’s it for Part 2! You should now be able to add and subtract widgets, manage comments, use text links, and add subpages in WordPress.
I know this section was long, but now that you know how to make these edits and changes, managing your WordPress website will get easier and easier.
Additional Help: If you’d like to watch video tutorials of WordPress in general, including some things I haven’t covered, I recommend wp101.
Next Up: Part 3