You’ve now gone through the process of installing WordPress the simple way, and you’re ready to start working on your site. After all, it’s not looking much like a professional website at this point.
The next few steps will be a combination of some behind the scenes configuration and some visual improvements.
By the end of this section, you’ll have a basic, but somewhat styled website in place. You’ll also understand how to navigate the WordPress admin and make some simple design modifications.
WordPress Admin Toolbar
Since we’ll be switching back and forth between the front end (what the user sees) and the back end (what you see when logged in), it will be helpful to notice the utility bar across the top of your site.
This bar is only there when you’re logged in. No one else can see it. It gives you quick access to jump behind the scenes to make some edits or updates. Clicking your domain name in the upper left will take you from the front to the back quickly.
Let’s go ahead and do that now, so you’ll be looking at your dashboard.

After either clicking on your domain name in the upper left, or the Dashboard link, you should be looking at your WordPress dashboard.
WordPress Updates
As I’ve mentioned before, WordPress releases updates several times each year. As I’ve been in the process of creating this guide, a newer version has been released and I see a notification at the top of my dashboard letting me know about it.
We currently have the following notice “WordPress 3.6.1 is available! Please update now.”

Clicking on the WordPress 3.6.1 link will take you a WordPress page where you can learn more about the update.
We’re going to click the “Please update now.” link.

This will take us to the WordPress Updates section of your site’s admin.
If our website was further along in the development process, or if it was up and running with all of our great content, we’d want to make sure we backed it up sufficiently before moving forward with the update.
Having a backup ensures that if something goes wrong, we can restore our site quickly and easily. We’ll discuss backing up your site more later.
For now, go ahead and click the Update Now button.

You’ll see some text about the update taking place…

And then you’ll be redirected to a welcome screen that highlights some of the changes and new features.

Using an Existing WordPress Theme
The next thing we’re going to do is to switch our site to one of the free themes that comes with your WordPress installation.
A theme is basically a template or a skin for your website. A WordPress theme can be as simple as font and color changes (thought it’s usually more encompassing than this), or as complex as a shopping cart or real estate listing database.
To view the themes that come with WordPress, hover over the Appearance tab on the left of your dashboard. You’ll see a drop down list of items. Click the “Themes” link.

You’re now looking at the Themes admin area with the Manage Themes tab selected at the top of the page.
Depending on your version of WordPress, you may see some combination of the themes in the screenshot below plus one or two others.
For this demo, I’m going to select the Twenty Thirteen theme.

Whenever you switch between themes, you have the ability to take a look at a live preview before deciding whether to proceed with the switch.
Click the Live Preview link under the chosen theme.

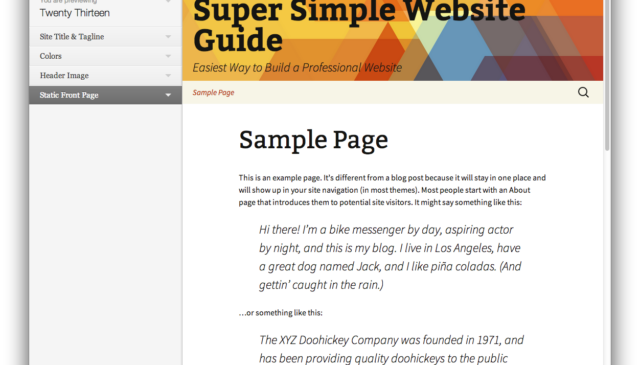
You should now see the Twenty Thirteen theme in live preview mode. You’ll also see a left sidebar with a few options for customizing the theme in preview mode.

Basic Theme Modifications
While we’re in preview mode, we’ll go ahead and make a few changes to the theme. This will save us a little time and a few steps.
Click on the Header Image tab in the left column. You’ll get a drop down with a few alternative header images. Select one and you’ll see the change instantly.
I’m going to switch from the crazy overlapping circles to the crazy overlapping triangles and other shapes that aren’t circles.

After selecting a new header image, click on the Static Front Page tab under the header area in the left column.

Notice that the default front page display is “Your latest posts”. This is set up to function as a blog such that whenever you add a new post, that post gets displayed on the home page.
In our demo, “Hello world!” is the initial blog posts that comes with the WordPress installation.
Since we’re building a professional WordPress website, rather than a blog, we want to change this to display a static page. Click the radio button beside “A static page” and make sure your Sample Page is selected in the drop down under “Front page”.

Now, instead of seeing the Hello world! blog post, you should see “Sample Page”. We’re ready to move on.
Click the blue Save and Activate button at the top of the left column to save our changes.

After saving and activating the new theme, you’ll see a confirmation message at the top of the Theme admin page. You’ll also see a link to visit the live site. Go ahead and click that to see where we are in the setup process.

We’re making progress!

BONUS: Changing WordPress Default Settings in the Dashboard
Now that we’ve made a few visual changes and you’re seeing how things are starting to come together, let’s go back to the admin and make a few backend changes before we conclude this section.
We want to head back to the Dashboard. Hover over your domain name in the black admin bar until you see the drop down menu with Dashboard at the top. Click the dashboard link. (or you can just click on your domain name beside the house icon)

As I’ve mentioned before, my goal isn’t to tell you what every single feature and function is, but to help you get what you need done and get out. Here are a few backend changes I recommend.
Changing the Default Timezone
Once you’re back in the dashboard, click the Settings tab in the left column to get to the General Settings admin page.
Note: This is where you’d change your site’s name, tagline, default email address, etc., if you ever decide to do so. Just don’t change the WordPress Address or Site Address or you will break your site, which is not cheap or quick to deal with.

The first thing well change in the Settings area is the Timezone. If you’ll look about half way down the page, you’ll see the Timezone is currently set to UTC+0.
Click on the current timezone to get the drop down list to appear. The list is pretty long. Actually, it’s insanely long. I mean really, do we need all those choices? Take a minute, or five, and find an appropriate timezone or major city within your timezone.

I’m in the Eastern U.S. so I’m going to select New York, which is in the same timezone. Once you’ve selected your timezone, click the blue Save Changes button at the bottom of the page.
You should get another notice at the top of the page showing “Settings saved.”

Changing the Default Search Engine Visibility
Now we want to move down to the Reading tab under Settings. Click the Reading link.

There are a few settings on the Reading admin page, but the main setting I wanted to point out is the last one, “Search Engine Visibility”.
The default setting here is set to discourage search engines from indexing your site.
Note: In case you’re new to the world of websites, when we say search engines, you just think of Google.

This is fine during the development process, but it’s critical that you deselect this when you’re ready for people to visit your site.
If this is checked/selected, Google will not index your site, which means your site will never show up in search results. Even for your exact business name and location.
I recommend either deselecting this now, or adding a reminder to your calendar or other task list to change this when you’re done building your website.
If you make the change, be sure to click the blue Save Changes button at the bottom of the screen.
Changing the Default URL Structure
Our last step in this section is in the Permalinks settings.
The last admin page in the list below the Settings tab is “Permalinks”. Click that link to get to the Permalink Settings.

Permalinks are essentially permanent links to all the pages and posts on your website. They make up the URL e.g. “yourdomain.com/page/subpage”. Every page has a permanent link or URL.
The default for WordPress is your domain name plus a post number in the form of “?p=123” or as shown in the example, “yourdomain.com/?p=123”
Instead of numbers, we want words. We want the titles of our pages to show up in the URL so that Google will recognize what our site and pages are about and help bring people to us who are searching for what we have to offer.
Click on the radio button beside “Post name”.

Now, as we see in the example, our pages will look like “yourdomain.com/sample-page/”
Click the save blue Save Changes button at the bottom of the screen and look for the confirmation at the top once the page reloads.

That’s it for this part of building your professional website. I know there are lots of little steps, but most of these changes will only need to made this one time.
Once you have your WordPress website up and running, you can add, edit, or delete content and even make visual changes, like adding a new theme without having to go back through all of these settings.
Additional Help: If you’d like to watch video tutorials of WordPress in general, including some things I haven’t covered, I recommend wp101.
Next up: Adding Pages and Posts to WordPress