You’ve now learned how to set setup your WordPress website.
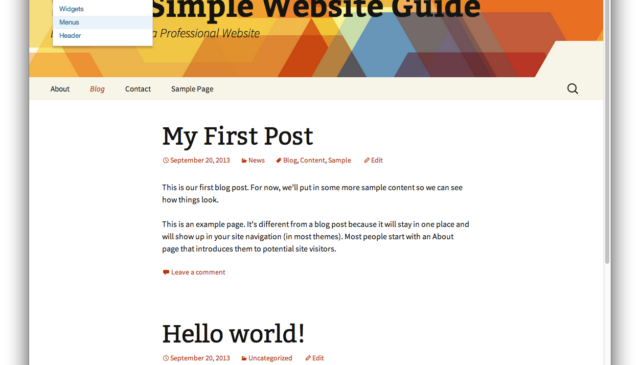
If you’ve followed our directions to this point, your site will look very similar to the below screenshot.  This is a good start, but we need more than the default sample page. Next, I’m going to show you how to add pages and posts to your WordPress site.
This is a good start, but we need more than the default sample page. Next, I’m going to show you how to add pages and posts to your WordPress site.
Adding Pages to WordPress
Let’s go to the dashboard. You should know how to do this by now, but if not, I’ll show you once more. After this, I’ll trust you’ve gotten the hang of going back and forth between the demo site and the dashboard.  Once you’re looking at the dashboard, click on the Pages tab in the left column. We have one page, Sample Page, and you’ll see that listed in the main area of the dashboard.
Once you’re looking at the dashboard, click on the Pages tab in the left column. We have one page, Sample Page, and you’ll see that listed in the main area of the dashboard.  Click “Add New” in the left column under Pages and All Pages. There’s also an Add New link at the top of the main dashboard area beside the title Pages.
Click “Add New” in the left column under Pages and All Pages. There’s also an Add New link at the top of the main dashboard area beside the title Pages.
Tip: In the world of web instructions, we often use the “>” sign to show how to navigate to a specific page or section of the dashboard or website. To simplify the above instructions I might type the following: Go to Dashboard > Pages > Add New.
Once you have a new page, type “About” for the title of the page.  After giving this page a name, click in the large text editor box and add some content. You can either type in some dummy text or you can go ahead and copy and paste content you may already have about you or your business.
After giving this page a name, click in the large text editor box and add some content. You can either type in some dummy text or you can go ahead and copy and paste content you may already have about you or your business.
Notice when you move down to the text editor that WordPress will give your page a Permalink (the URL just below the page title with “/about/” highlighted in yellow) showing how it will look in the address bar of your web browser.  When you’ve added some content, click the blue Publish button in the right column of your dashboard.
When you’ve added some content, click the blue Publish button in the right column of your dashboard.
Clicking Publish will make the page visible to the public.  After clicking Publish, you’ll see the standard confirmation message at the top of the dashboard highlighted in yellow.
After clicking Publish, you’ll see the standard confirmation message at the top of the dashboard highlighted in yellow.  Click the “View Page” link in that same confirmation bar and you’ll see the new page you just added.
Click the “View Page” link in that same confirmation bar and you’ll see the new page you just added.  Let’s add a Contact page. Go to Dashboard > Pages > Add New, just like we did a few minutes ago. Title it Contact and add text via the text editor.
Let’s add a Contact page. Go to Dashboard > Pages > Add New, just like we did a few minutes ago. Title it Contact and add text via the text editor.  As we did for the About page, click the blue Publish button on the right.
As we did for the About page, click the blue Publish button on the right.  Once you see the yellow confirmation bar at the top, click “View page” to see our contact page.
Once you see the yellow confirmation bar at the top, click “View page” to see our contact page.  Let’s add one more page for now. Let’s create a page for our blog.
Let’s add one more page for now. Let’s create a page for our blog.
I know you know how to add pages now, but stay with me on this one because the blog page will differ a little from a basic page. Go to Dashboard > Pages > Add New, just as before, and title this new page Blog.
DO NOT add any content to this page. The reason we’re not going to add any content to this page is because our blog is going to automagically pull in our most recent blog posts and display them on its page in place of content.  Click the blue Publish button on the right to make it live.
Click the blue Publish button on the right to make it live.
Now we need to tell WordPress that this new page we created is our blog, so it will know to automagically put our blog posts on that page.
Hover your mouse of the Settings tab on the left column at the bottom until the drop down menu shows. Then click on the “Reading” link.  You should see the following:
You should see the following:  We’ve told WordPress that our home page is a static page, which is currently set to Sample Page. We need to tell it that our Posts page is Blog. Click the drop down menu beside “Posts page:”
We’ve told WordPress that our home page is a static page, which is currently set to Sample Page. We need to tell it that our Posts page is Blog. Click the drop down menu beside “Posts page:”  Select Blog and then click the blue Save Changes button at the bottom.
Select Blog and then click the blue Save Changes button at the bottom.  Once you see the Settings Saved confirmation, navigate to your website’s home page and then click on the Blog link to view your blog.
Once you see the Settings Saved confirmation, navigate to your website’s home page and then click on the Blog link to view your blog.
Your WordPress installation came with a default initial blog post, “Hello world!”, and you should see this on your blog page.  This blog post is a bit lonely, so let’s add another.
This blog post is a bit lonely, so let’s add another.
Adding Posts to WordPress
Go to Dashboard > Posts.  You should be looking at the Post section of the Dashboard and see our one and only post.
You should be looking at the Post section of the Dashboard and see our one and only post.
Click Add New in the left column under Posts and All Posts. And like you did when adding pages, give this post a title and some content. I typed out a new sentence and just copied and pasted some content from one of the pages.  If you’re at all familiar with blogs, and I assume you are, you know that most blogs have their posts saved into various categories. We want to do the same.
If you’re at all familiar with blogs, and I assume you are, you know that most blogs have their posts saved into various categories. We want to do the same.
WordPress only has one default category, brilliantly titled “Uncategorized”, so we need to add our own. Over on the right column near the bottom, you’ll see a Categories box. Click the “+Add New Category” link.  A text box will appear below that link and you can add your first category. Since many business sites post news items in the blog, I’m going to add News as my first category.
A text box will appear below that link and you can add your first category. Since many business sites post news items in the blog, I’m going to add News as my first category.  Click the Add New Category button just below the text box and your new category will be added to the All Categories list above “Uncategorized”. It should also have a check in the radio button beside it.
Click the Add New Category button just below the text box and your new category will be added to the All Categories list above “Uncategorized”. It should also have a check in the radio button beside it.  You can also add Tags to your blog posts via the box immediately below the Category box.
You can also add Tags to your blog posts via the box immediately below the Category box.
Tags are similar to Categories but usually more specific. Within your news category, you may post about new clients, speaking engagements, or press releases featured in media outlets. All news posts about press releases could be tagged “PR” or “Press Releases”.
You can have multiple tags per post, just type them in separated by a comma, per the note underneath the text box.  Click the “Add” button beside the Tags text box and you should see each of your tags added below.
Click the “Add” button beside the Tags text box and you should see each of your tags added below.  Now we’re ready to publish it, so go ahead and click the blue Publish button in the upper right of the dashboard.
Now we’re ready to publish it, so go ahead and click the blue Publish button in the upper right of the dashboard.  Click the View Post link to see the new post on the website. Under the title, My First Post, and beside the publish date, you’ll see the category “News” and the tags “Blog, Content, Sample”.
Click the View Post link to see the new post on the website. Under the title, My First Post, and beside the publish date, you’ll see the category “News” and the tags “Blog, Content, Sample”.  Click on the Blog link in your site’s navigation and you should see your new post in addition to the Hello world! post.
Click on the Blog link in your site’s navigation and you should see your new post in addition to the Hello world! post. 
BONUS: How to Edit Your WordPress Menu
We’ve now added a few pages and a new post to our website. But before we move on, let’s make a few more adjustments.
If you look at the main navigation, you’ll see your new pages are in alphabetical order: About, Blog, Contact, Sample Page
Well, what if you don’t want them in that order? You’re in luck. We can change the order by going to the Menu section of our dashboard.
If you hover over your domain name that’s listed in the black admin bar, you’ll get a drop down menu. Click on the “Menus” link.  You should now be in the Menus section of the Dashboard, which is located in the Appearance tab. We’re going to edit the existing menu.
You should now be in the Menus section of the Dashboard, which is located in the Appearance tab. We’re going to edit the existing menu.
Depending on which version of WordPress you have, you may need to create a new menu to work with.
To create a new menu, click the “Create a new menu link” link at the top of your dashboard. Give the menu a name.  To add pages to your menu, click the radio button beside the desired pages in the Pages box, and then click the Add to Menu button.
To add pages to your menu, click the radio button beside the desired pages in the Pages box, and then click the Add to Menu button.  So whether you’ve added a new menu, or are using a default menu, your menu admin should look similar to this.
So whether you’ve added a new menu, or are using a default menu, your menu admin should look similar to this.  To reorder the menu, hover your mouse over one of the pages, click and hold, then drag the page to the position you want it in. Do this for each page that’s out of order.
To reorder the menu, hover your mouse over one of the pages, click and hold, then drag the page to the position you want it in. Do this for each page that’s out of order.
I typically recommend the About page first and the Contact page last. Then, make sure the radio button beside Navigation Menu, at the bottom of the menu admin box, is selected and click the blue Save Menu button.  In my example, I’ve ended up with two Sample Pages. I only want one.
In my example, I’ve ended up with two Sample Pages. I only want one.
To remove a page from the menu, click on the page title. You’ll get a drop down with some additional options, including a “Remove” link. Click that to remove a page from the menu. NOTE: The page will not be deleted from the website, only removed from the menu.  The unwanted page should now be gone from the menu. Click the blue Save Menu button.
The unwanted page should now be gone from the menu. Click the blue Save Menu button.  If you take a look at your website now, you should see the updated menu.
If you take a look at your website now, you should see the updated menu.  That’s it. You now know how to add posts and pages to your website. We’ll revisit adding additional pages and editing pages later.
That’s it. You now know how to add posts and pages to your website. We’ll revisit adding additional pages and editing pages later.
Additional Help: If you’d like to watch video tutorials of WordPress in general, including some things I haven’t covered, I recommend wp101.