You’ve set up your WordPress website and you’ve added posts and pages to your site. Now I’m going to show you how to find, edit, and upload images to your WordPress website.
Images are extremely important in making sure your website looks great and represents you well.
If you want more help in selecting photos, I’ve written about three commonly used photos that will destroy your marketing message and how to pick stock photos that don’t suck over on the blog.
For now, let’s start with replacing the geometric background that came with our pre-installed WordPress theme. I’m guessing it’s not your favorite.
Getting Stock Photos
If you don’t mind paying for quality photos, I highly recommend iStockphoto.com (affiliate link). You can get quality images for as low as a few dollars.
If you’re in bootstrap mode and you’re looking for free options, take a look at Stock.XCHNG. That’s what I’ll use for this demo, so click that link and head over there now – it will open in a new window so you don’t lose your place here.

To keep things simple, we’re going to replace the current abstract header image with another abstract header image. If you scroll down the stockxchng home page, you’ll see a Browse categories section. Click on the “Abstract” link.

When you get the results from the abstract category, you’ll see some premium photos at the top that are pulled from iStockphoto.com. Since we’re looking for free options right now, we’ll scroll down to the larger selection of free photos.
I’ve selected a blue and green abstract light image.

Click on the image you want to use to see more information and download.

To download the photo, you’ll need to create an account. Click the orange Download button and you’ll be directed to either sign in or create an account.
Fill out the registration form.

Once you’ve completed that, download your image to your desktop.

Editing Images
Now we have an image, but it’s not the right size to fit the header area of our website. We need to crop it.
I’m going to show you how to crop an image using a free online tool. Yes, more free stuff!
We’re going to use Pixlr Express. Click on that link to open it in a new window. Update: Pixlr Express’s home page may look a little different now, but it functions the same.
Click on the Browse icon and link to upload your abstract image from your desktop.

As with any upload program, you’ll need to find the image and click Open, or the relevant button depending on your computer and browser.

Your image should now be uploaded and you should see a few options for editing at the bottom.

Click on the first icon, Adjustment, and you’ll get additional options showing up above.

Click on the Crop tool.
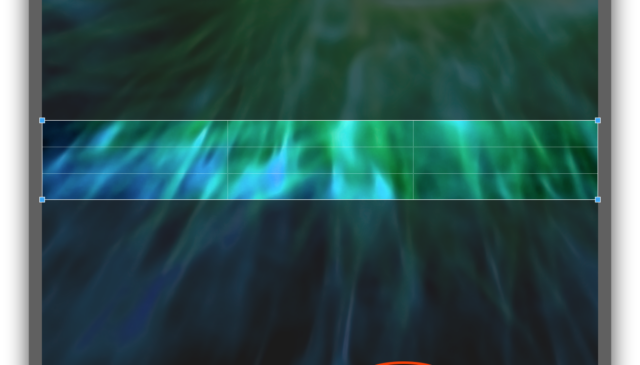
You’ll now have an adjustable grid highlighting a portion of your image. We need this to be the exact size of our header background on our website.
To find what size you need, you’ll leave this window open and either go back to your window with your dashboard, or open a new window or tab and navigate to your dashboard.
You’ll go to Appearance > Header and you should see the below information.

We need our image to be 1600 pixels by 230 pixels to ensure it looks exactly how we want it to.
Leave your dashboard browser window open (we’ll need to come right back), and go back to our Pixlr Express window and put those numbers in the crop tool.

Move the crop box to where you think it will look the best. I’ve moved it down to get a bit more color from the middle of the image.
When you have it where you want it, click the Apply button below your image.

Your image will be cropped and the rest of the image will be gone.
Click the Save button in the upper left of your screen.

Give it a name, I’ll use New_Background, and click save.

Decide where you want to save it, I recommend your Desktop for accessing easily, and click save.

Uploading and Changing Your WordPress Header Image
Now we have a nicely cropped image. We need to upload it to our site and replace the existing header image.
Go back to your browser window with your dashboard and the Header section. Click the Choose File button in the Select Image section.

Locate your new background image on your computer and click the Open or appropriate button on your computer to upload it.

You’ll now see your new image listed beside the Choose File button. Click the Upload button.

Once the image has been uploaded, click the blue Crop and Publish button. NOTE: We’ve already cropped the image so you don’t need to do anything else to it here.

You’ll get a confirmation that your new header image has been updated and you should see it in the admin screen.

If you visit your site, you’ll see the new image at the top, behind the site title.

Congratulations! You’ve now learned how to find free images to use on your website. Crop and edit those images. And change out background images on your WordPress website.
BONUS: Change Your Website Title Color
We have a nice, new header background, but now our website title is a bit hard to read. Let’s change the black font to white to increase legibility.
Go to Appearance > Header in your dashboard and look for the Text Color section at the bottom of the page.

Click the Select Color link. You’ll get a drop down with more color options than you’ll ever need.

Since my header background is dark, I’m going to select white for my title color. Make your selection and click the blue Save Changes button at the bottom.

Now when we visit our site, the white text shows up very well against our new header background.

Additional Help: If you’d like to watch video tutorials of WordPress in general, including some things I haven’t covered, I recommend wp101.